# 工程类面试题
# 如何优化代码
降低代码的解偶性
提高函数的复用
分离文件
纯函数
添加代码注释
对浏览器请求优化
添加雪碧图
减少http请求数
预加载,懒加载图片
图片小的可以采用base64
js放入body后面,css放在顶部,css和js引用外部文件
采用CDN
优秀前端必知的话题:我们应该做些力所能及的优化 (opens new window)
Web 研发模式演变 玉伯 (opens new window)
# 如何有效的二次封装
一般二次封装是为了更加灵活,为以后的修改更加便捷,易读,可扩展。
比如说我封装分页组件。如果不用封装多一层,会每个页面都引用该分页,那么当需要统一改分页的时候,带动的文件非常的多,而且有可能不小心改漏文件
如果统一管理,就不会有这个问题
# 前后端分离的优势和劣势
优势
最大的好处就是前端可以通过js做大量的处理,http请求可以通过nginx转发,减少服务器的压力
以前是jsp,前端代码和后端代码杂糅在一起,现在两边代码真正的解耦
前后端职责很清晰, 分工明确, 提升开发效率
部署相对独立
劣势
代码不能复用
全异步,对 SEO 不利
为什么要前后端分离?有什么优缺点?(转) (opens new window)
# webpack3 和 webpack4区别
- mode
webpack增加了一个mode配置,只有两种值development | production。对不同的环境他会启用不同的配置。
- CommonsChunkPlugin
CommonChunksPlugin已经从webpack4中移除。 可使用optimization.splitChunks进行模块划分(提取公用代码)。 但是需要注意一个问题,默认配置只会对异步请求的模块进行提取拆分,如果要对entry进行拆分 需要设置optimization.splitChunks.chunks = 'all'。
webpack4使用MiniCssExtractPlugin取代ExtractTextWebpackPlugin。
代码分割。
使用动态import,而不是用system.import或者require.ensure
- vue-loader。
使用vue-loader插件为.vue文件中的各部分使用相对应的loader,比如css-loader等
- UglifyJsPlugin
现在也不需要使用这个plugin了,只需要使用optimization.minimize为true就行,production mode下面自动为true
- optimization.minimizer可以配置你自己的压缩程序
# 当页面卡顿的时候
应该分析浏览器页面的请求,加载顺序,分析那个接口比较慢
再分析代码逻辑
# 性能上有什么优化
其实的在项目上都有做这些优化,只是可能觉得太常识了 前端性能优化总结 (opens new window)
# 如果图片列表全部都显示优化
图片多的话,可以考虑用懒加载,下拉加载,分屏加载,缩略图
web前端优化之图片优化 (opens new window)
# 现在要你完成一个Dialog组件,说说你设计的思路?它应该有什么功能?
- 该组件需要提供hook指定渲染位置,默认渲染在body下面。
- 然后改组件可以指定外层样式,如宽度等
- 组件外层还需要一层mask来遮住底层内容,点击mask可以执行传进来的onCancel函数关闭Dialog。
- 另外组件是可控的,需要外层传入visible表示是否可见。
- 然后Dialog可能需要自定义头head和底部footer,默认有头部和底部,底部有一个确认按钮和取消按钮,确认按钮会执行外部传进来的onOk事件,然后取消按钮会执行外部传进来的onCancel事件。
- 当组件的visible为true时候,设置body的overflow为hidden,隐藏body的滚动条,反之显示滚动条。
- 组件高度可能大于页面高度,组件内部需要滚动条。
- 只有组件的visible有变化且为true时候,才重渲染组件内的所有内容。
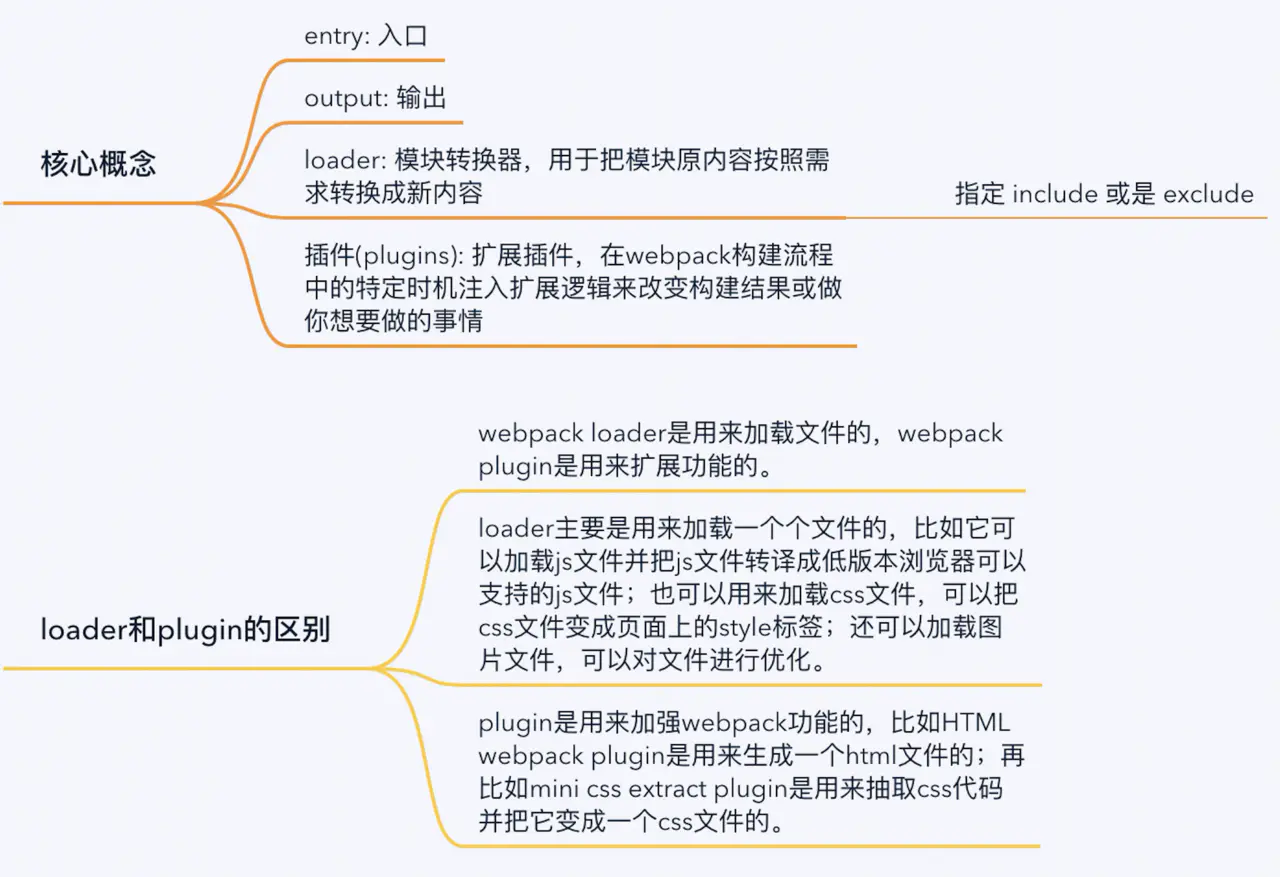
# webpack中loaders作用?plugins和loaders区别?是否写过webpack插件

# 项目
1.微信授权 2.换肤功能 3.性能优化
